introduction
Ce site Web, en cours de construction depuis le 14 mars 2023, partage avec vous mon expérience technique de la réalisation de sites Web. Il vous prend par la main chez ionos, mon hébergeur et vous emmène jusqu’à son référencement à l’aide de la Google Search Console. Il passe par le déploiement du CMS WordPress, l’installation du Thème DIVI de chez Elegant Thème, la sécurisation par l’extension Hide My WordPress Ghost et par un point performances avec PageSpeed Insights. Il vous emmènera par quelques chemins de travers comme la création d’un site enfant, la traduction de textes, le transfert de fichiers SFTP avec FileZilla, par l’accès SSH de votre serveur avec Putty et l’accès à votre base de données avec phpMyAdmin.
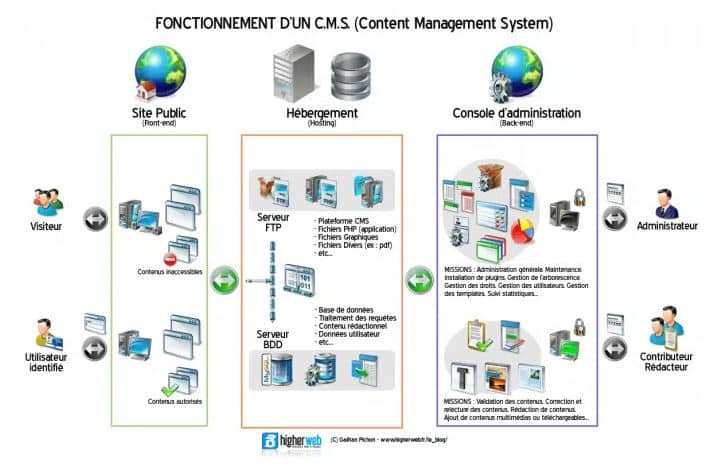
Ce schéma, emprunté à c-marketing, est très bien fait aussi, je vous le partage. Il montre comment fonctionne un CMS. A Gauche, les utilisateurs qui visualisent plus ou moins des pages du site (le frontend) en fonction de leur profil. A droite, les administrateurs, éditeurs, auteurs… qui ont un accès à plus ou moins des fonctionnalités du backend, en plus du site Web, ils voient des fonctionnalités de publication, de modération, de réglages, de mises à jour… Tous les utilisateurs accèdent au site par l’intermédiaire d’un serveur Web, à l’aide d’ URLs contenant une IP ou à l’aide de DNS d’un domaine, plus simple à retenir. L’administrateur peut également transférer des fichiers SFTP ou explorer ce serveur en SSH. Une particularité chez ionos est que pour des raisons de sécurité, l’accès au serveur de données n’est accessible que par l’intermédiaire d’un lien contenu dans l’espace client.
Passage chez l’hébergeur pour deux raisons :
- On va avoir besoin d’un domaine pour accéder au site déployé.
- On va avoir besoin d’un accès au serveur pour déployer le CMS WordPress.
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
Passage chez elegant themes pour deux raisons :
- Divi est LE meilleur thème wysiwyg qui existe, il y a une équipe monstrueuse dessus.
- J’ai un abonnement « à vie », il est actuellement à 199$, A VIE !
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
Passage chez HMWP Ghost pour deux raisons :
- C’est l’outil le plus complet et efficace que je connaisse.
- Il existe en version gratuite, sites illimités, en couvrant 90% de mes besoin.
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
Premier chemin de travers :
IONOS Webtransfert peut être utilisé pour naviguer, éditer et modifier les droits d’accès des fichiers du serveur, c’est accessible de la « case » Hébergement – SFTP & SSH (vers le bas de page). De mon côté, j’ai plus de facilité avec FileZilla pour plusieurs raisons :
- Je peux directement centraliser la gestion de plusieurs serveurs qu’ils soient ionos ou pas.
- Je peux directement visualiser mes fichiers locaux et serveurs et uploader/downloader mes fichiers.
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
À ce stade, vous pouvez commencer à créer vos pages si vous voulez avancer un peu sur votre site par contre je vous recommande de créer un nouvelle utilisateur de type : Editeur. Avec ce compte vous ferez la composition des pages, s’il était piraté cela fera moins de dégâts. De mon côté avant d’attaquer, je commence par faire un peu de ménage :
- Je désactive et je supprime les 2 extensions fournies par ionos.
- Je conserve et mets à jour ionos performance, ça gère un peu de cache. (Pour ces 2 points, voir dans l’étape FileZilla)
- Je supprime ce qui a été inséré par WordPress : article et commentaire.
- Je connecte Sample Page pour qu’elle soit lue au lancement du site
- Je connecte Privacy Policy à l’interface de login
- Je supprime tous les thèmes, j’ai Divi et ça me suffit amplement.
Voilà, un bon petit coup de balai !
Deuxième chemin de travers :
A chaque mise à jour de Divi, les modifications que vous auriez pu apporter au style ou au code du thème serait écrasé, pour palier à ce problème, vous trouverez un thème enfant ou Divi Child à télécharger et à installer. De base, ce zip contient trois fichier : funtions.php, style.css et la petite image représentant le thème.
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
On pourrait s’arrêter là mais il manque un point qui est payant dans HMWP « Hide Author ID URL » donc je pousse le bouchon encore un peu en installant 1 plug-in important et 2 autres pour le fun :
- Edit Author Slug : Pour afficher les utilisateurs, WordPress utilise leur ID mais ça craint car il suffit de taper : mondomaine/?author=1 et on tombe sur l’Admin d’installation et on peut aussi lister les utilisateurs. Avec ce plug-in, on peut masquer l’ID en le remplaçant par un Slug (une clé) la réponse à mondomaine/?author=1 ne donne alors plus rien d’exploitable et ça, c’est trop cool !
- PassWord Reset Removed : Dans le principe, ça me plait bien que plus personne à par moi ne puisse plus demander le reset des passwords.
- Loco Translate : Pour traduire le message : « il n’y a pas de compte avec cet identifiant ou cette adresse e-mail. » par « Si le compte existe, un e-mail sera envoyé. » même si la boîte continue à vibrer, je trouve que ma réponse donne globalement moins d’indications.
Avec ces 3 extensions supplémentaires, l’ID du compte Admin n’apparait plus, il n’est plus possible d’envoyer des demandes de reset password et des messages moins précis évitent de donner des indices aux pirates.
Imagify : Va permettre d’adapter les images aux nouveaux formats des smartphones et d’optimiser la taille des images pour les contrôles de performances à venir.
Google Search Console : Quand le site sera bien avancé, il s’agira d’indexer les pages afin que Google puisse les retourner en recherche de mot-clef. Il nous faudra alors constituer les fichiers robots.txt et sitemap.xml. Une fois transféré, vous pouvez lire ces fichiers en tapant dans la barre d’URL monsite.mondomaine/robots et monsite.mondomaine/sitemap
ionos a un outil d’analyse de sites qui doit encore évoluer mais qui peut servir de base en suivant les consignes de fabIcon, longueur de titre, description, contenu de page on arrive à un résultat global de 100%.
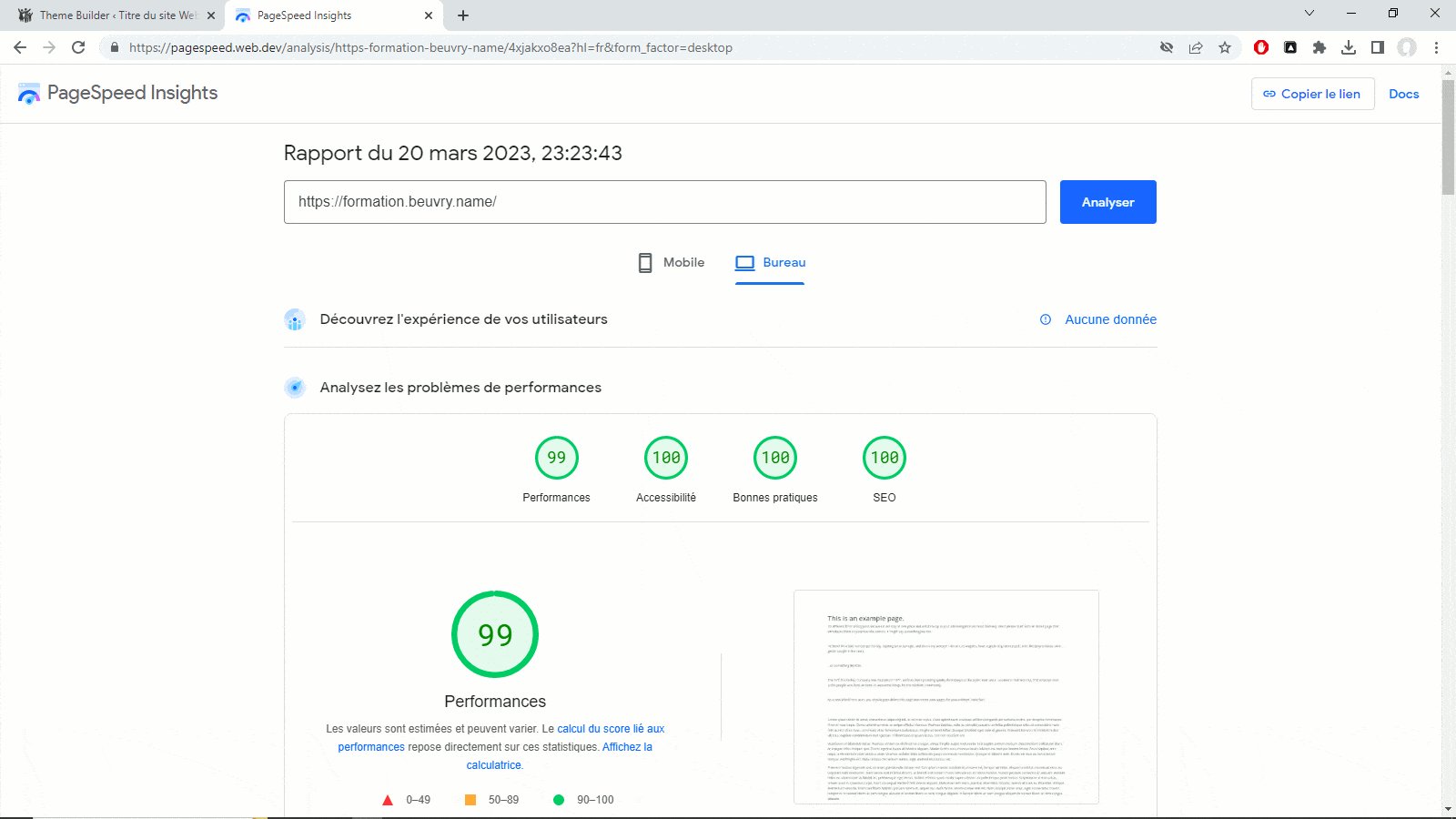
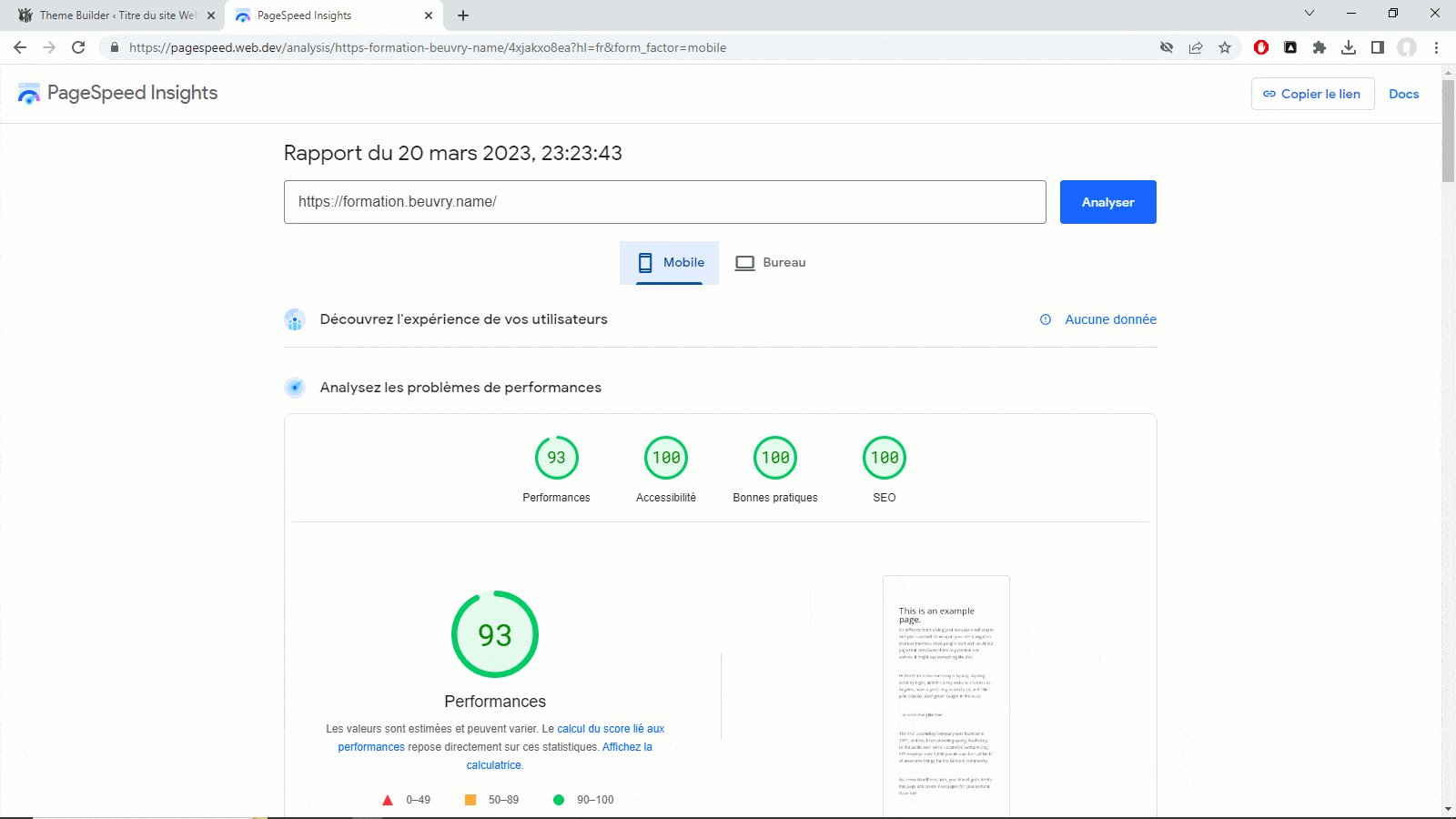
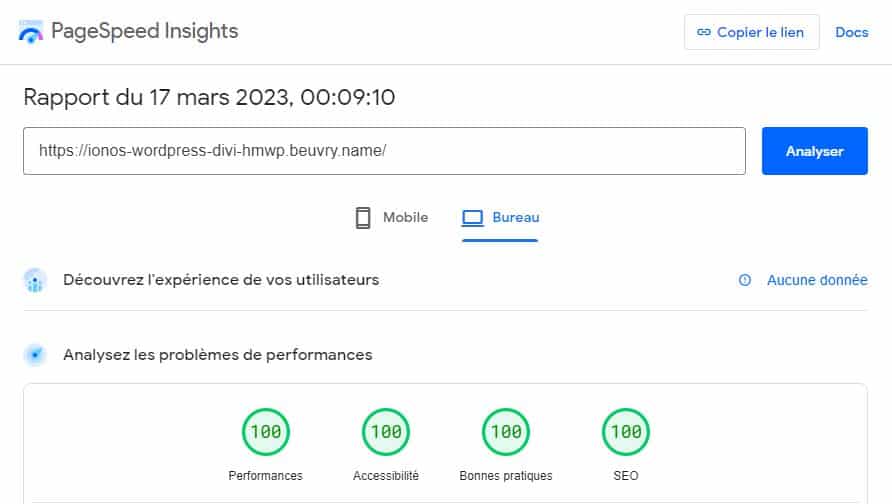
PageSpeed Insights indique avec de très très nombreux détails comment le site pourrait être au top du top. Sur PC ou smartphone, les performances, l’accessibilité, les bonnes pratiques, le référencement, tout y passe.
Putty : C’est un peu « touchy », il faut connaitre un peu d’Unix/Linux mais c’est super puissant, ça permet de trouver, à une vitesse fulgurante un fichier ou même de remplacer une chaîne de caractères par une autre dans plusieurs fichiers d’une arborescence. Vous pouvez également, toujours à vitesse fulgurante, faire des sauvegardes/transferts de fichiers directement sur le serveur. Si vous connaissez VI, vous pouvez aussi éditer/modifier vos fichiers directement sur votre serveur sans A/R sur le réseau. Pour les paramètres, ça se trouve dans ionos au même endroit que pour FileZilla, le User doit être SSH. Au lancement il faut entrer le User et le PassWord sans trainer parce que le time-out n’est pas très large.
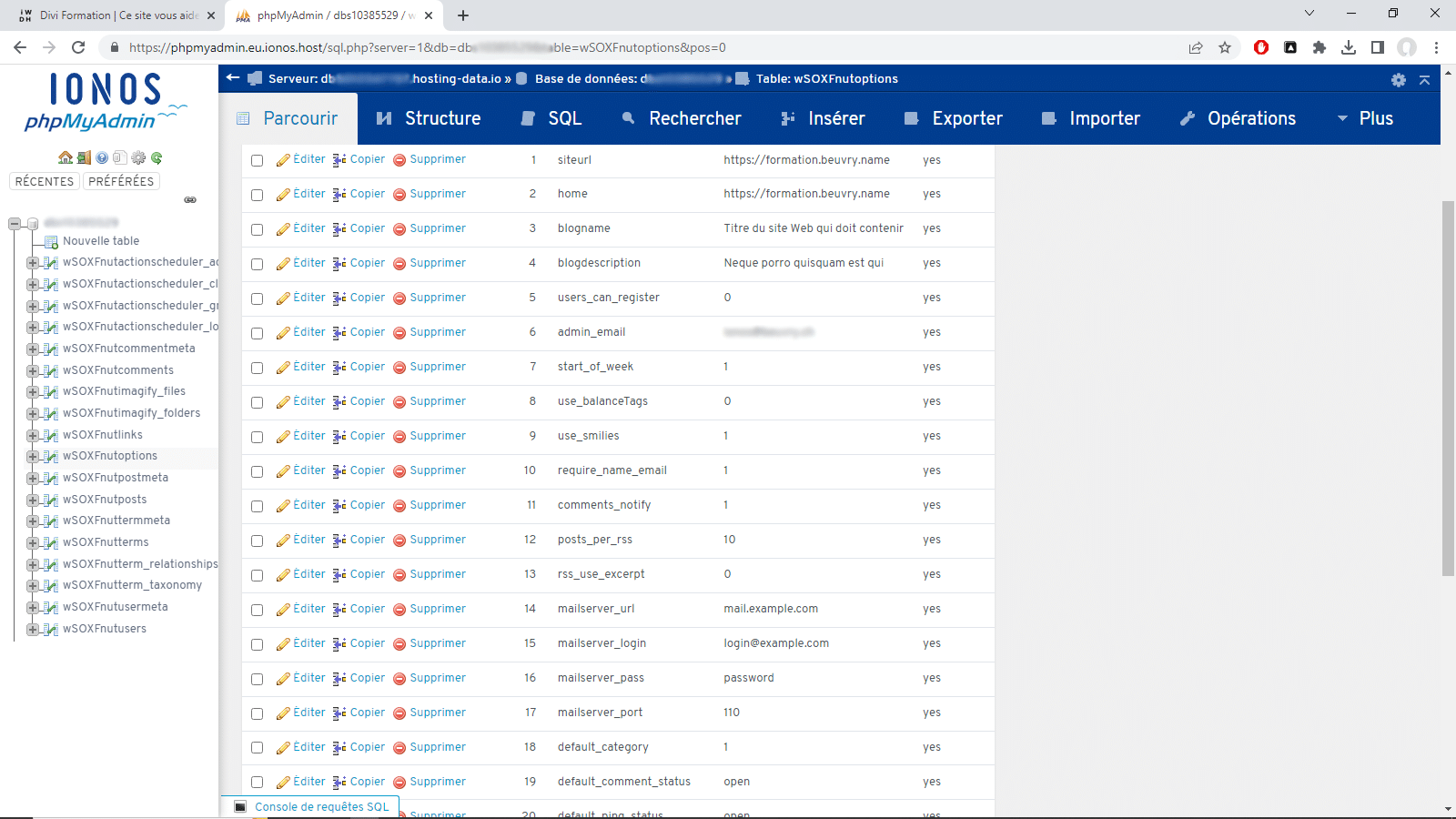
MySql : C’est l’outil de gestion de vos bases de données. C’est également un peu « touchy », il vaux mieux éviter de faire des bourdes mais là encore, c’est « Top PoWer » pour le peu qu’on connaisse le SQL, on peut modifier en masse des quantités faramineuse de données en un temps record.

Dernier chemin de travers :
A venir, pour dans quelques temps, un tout dernier ajout concernant une récente expérience de l’extension WooCommerce – Site de vente en ligne. avendre . Création d’articles, de catégories, de caractéristiques, d’options, de pages de présentation avec une bonne partie s’intégrant à Divi et globalement dans WordPress. Un process de vente suivi par mail avec la gestion de clients, de langues, de transport, de paiement… Un vaste sujet.
Vous pouvez accéder aux détails de cette section en cliquant sur le logo ou à l’aide du menu.
Voilà, la balade est terminée, j’ai essayé de partager un maximum de tout ce que j’utilise pour faire mes sites. J’imagine bien par contre que tout n’est certainement pas très clair. En cas de besoin, un petit message à contact@beuvry.ch, je verrai ce que je peux faire pour vous aider. @+